検索
ウェブサイトに検索機能を追加するには、いくつかの選択肢が利用できます。
- 🥇 Algolia DocSearch (公式)
- 👥 Typesense DocSearch
- 👥 ローカル検索
- 👥 独自の
SearchBarコンポーネント
🥇 Docusaurusは、Algolia DocSearchに対して最高レベルのサポートを提供しています。
👥 他のオプションはコミュニティーによりメンテナンスされています。バグはそれぞれのリポジトリに報告してください。
🥇 Algolia DocSearchを使用する
Docusaurusは、Algolia DocSearchを公式サポートしています。
このサービスは、すべての開発者ドキュメントや技術ブログで無料で使用できます。チェックリストを確認し、DocSearch programに申請することを忘れないようにしてください。
DocSearchはあなたのウェブサイトを週に一度巡回(スケジュールはウェブインターフェイスから設定可能) し、すべてのコンテンツをAlgoliaのインデックスに集約します。 このコンテンツは、Algolia APIを使用してフロントエンドから直接照会されます。
あなたのウェブサイトが無料のホスティング版DocSearchの対象外である場合、またはウェブサイトがファイアウォールの背後にあり公開されていない場合は、独自のDocSearchクローラーを実行することができます。
デフォルトでは、DocusaurusのプリセットはAlgoliaクローラーが使用できる sitemap.xml を生成します。
従来のDocSearchインフラからの移行については、ブログ記事、またはDocSearch移行ドキュメントをご覧ください。
インデックス設定
あなたの申請が承認され、デプロイされると、プロジェクトにDocSearchを追加するための詳細情報が記載されたメールが届きます。 巡回の編集と管理は、 ウェブインターフェイスを介して行うことができます。 インデックスはデプロイ後すぐに利用可能なので、手動での設定は通常必要ありません。
公式のDocusaurus v3クローラー設定を使用することを強く推奨します。 別のクローラー設定を選択した場合、サポートを提供できません。
クローラー設定にはinitialIndexSettingsが含まれており、これはAlgoliaインデックスがまだ存在しない場合にのみ初期化に使用されます。
initialIndexSettingsのクローラー設定を更新した場合、インデックスをインターフェースから手動で更新することは可能ですが、Algoliaチームはインデックスを削除してから巡回を再実行し、新しい設定で完全に再初期化することを推奨しています。
Algoliaの接続
Docusaurus独自の@docusaurus/preset-classicはAlgolia DocSearchの統合をサポートしています。 classicプリセットを使用する場合、追加のインストールは不要です。
@docusaurus/preset-classicを使用していない場合のインストール手順
- パッケージをインストールする:
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
bun add @docusaurus/theme-search-algolia
- テーマを
docusaurus.config.jsに設定する:
export default {
title: '自分のサイト',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
次に、themeConfigにalgoliaフィールドを追加します。 AlgoliaインデックスとAPIキーを取得するには、**DocSearchに申し込み**を行ってください。
export default {
// ...
themeConfig: {
// ...
algolia: {
// Algoliaから提供されたアプリケーションID
appId: 'YOUR_APP_ID',
// 公開APIキー(コミットしても安全)
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// 任意:以下のドキュメントセクションを参照
contextualSearch: true,
// 任意:ナビゲーションがhistory.pushではなくwindow.locationを使用するドメインを指定。 Algoliaの設定が複数のドキュメントサイトをクロールし、window.location.hrefでナビゲートしたい場合に便利です。
externalUrlRegex: 'external\\.com|domain\\.com',
// 任意:AlgoriaのURL。 別のbaseUrlを使用して複数のデプロイメントに同じ検索インデックスを使用する場合に便利です。 `from`パラメータでは、正規表現または文字列を使用できます。 For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
// Optional: whether the insights feature is enabled or not on Docsearch (`false` by default)
insights: false,
// Optional: whether you want to use the new Ask AI feature (undefined by default)
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
//... other Algolia params
},
},
};
searchParametersオプションはDocusaurus v1ではalgoliaOptionsと呼ばれていました。
可能な値については、DocSearch の公式ドキュメントを参照してください。
Algoliaがサイトをクロールするまで、検索機能は機能しません。
大幅な変更後に検索が機能しない場合は、Algoliaダッシュボードを使用して、新しい巡回を開始させてください。
文脈検索
文脈検索は初期状態では有効です。
これにより、検索結果が現在の言語とバージョンに関連するものになります。
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
たとえば、2つのドキュメントバージョン(v1とv2)および2つの言語(enとfr)があるとします。
v2のドキュメントを閲覧しているときに、v1のドキュメントの検索結果が返されるのはおかしいです。 時にはv1とv2のドキュメントが非常に似ていることがあり、同じクエリに対して重複する検索結果(バージョンごとに1つの結果)が表示されることになります。
同様に、フランス語のサイトを閲覧しているときに、英語のドキュメントの検索結果が返されるのはおかしいです。
この問題を解決するために、文脈検索機能は、特定のドキュメントバージョンと言語を閲覧していることを理解し、検索クエリフィルターを動的に作成します。
/en/docs/v1/myDocでの検索結果には、英語のv1ドキュメント(・他のバージョン化されていないページ)の結果のみが含まれます。/fr/docs/v2/myDocでの検索結果には、フランス語のv2 ドキュメント(・他のバージョン化されていないページ)の結果のみが含まれます。
contextualSearch: true(デフォルト)を使用する場合、コンテキストファセットフィルターはalgolia.searchParameters.facetFiltersで提供されたものとマージされます。
特定のニーズに合わせて、次のようにcontextualSearchを無効にして独自のfacetFiltersを定義することができます。
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
関連するAlgoliaファセットドキュメントを参照してください。
文脈検索を無効にしたときにのみ検索結果が表示される場合、これはインデックス設定の問題が原因である可能性が非常に高いです。
Ask AI
Ask AI is a new feature that allows you to ask questions about your documentation.
Ask AI brings the power of AI to your documentation:
- Conversational search: Users can ask questions in natural language and get context-aware answers.
- Completely free: Ask AI is available at no additional cost. You'll pay only for the LLM usage to your provider.
- BYOLLM (Bring Your Own LLM): You can use your own language model provider, giving you full control over the AI experience.
- Direct Algolia index integration: The provider/models retrieve relevant context directly from your Algolia index, ensuring accurate and up-to-date answers.
- Recently asked & conversation history: Easily revisit your recent questions and jump back into previous Ask AI conversations.
- Seamless integration: Ask AI is available directly from the search modal.
To enable it, add an askAi field in your algolia config:
export default {
// ...
themeConfig: {
// ...
algolia: {
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
// OR with custom parameters
askAi: {
assistantId: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
indexName: 'YOUR_ALGOLIA_INDEX_NAME',
apiKey: 'YOUR_ALGOLIA_API_KEY',
appId: 'YOUR_ALGOLIA_APP_ID',
suggestedQuestions: true, // Optional: enable suggested questions (default: false)
},
//... other Algolia params
},
},
};
To use Ask AI, you need to have an Algolia index with the Ask AI assistant enabled. Learn more about how to setup Ask AI.
Algolia検索のスタイリング
デフォルトでは、DocSearchにはアクセシビリティのために微調整されたテーマが付属しており、色とコントラストが基準を遵守していることを確認しています。
それでも、/src/css/custom.css ファイルを編集することによって、Docusaurus の Infima CSS 変数 を再利用して DocSearch をスタイルすることができます。
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* モーダル */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* 検索ボックス */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* ヒット */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* フッタ */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* モーダル */
--docsearch-modal-background: var(--ifm-background-color);
/* 検索ボックス */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* ヒット */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* フッタ */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
Algoliaの検索動作のカスタマイズ
Algolia DocSearch supports a list of options that you can pass to the algolia field in the docusaurus.config.js file.
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// オプション...
},
},
};
Algolia検索コンポーネントの編集
Algolia検索のReactコンポーネントを編集したい場合は、@docusaurus/theme-search-algoliaのSearchBarコンポーネントをスウィズリングしてください。
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
bun run swizzle @docusaurus/theme-search-algolia SearchBar
トラブルシューティング
Docusaurus ユーザーが Algolia DocSearch を使用する際に遭遇する最もよくある問題を紹介します。
検索結果がない
検索結果がない場合、たいていはインデックスの設定の問題によるものです。
設定に問題があるかどうかを確認する方法は?
Docusaurus uses Algolia faceting for its Contextual Search feature, to create dynamic queries such as:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
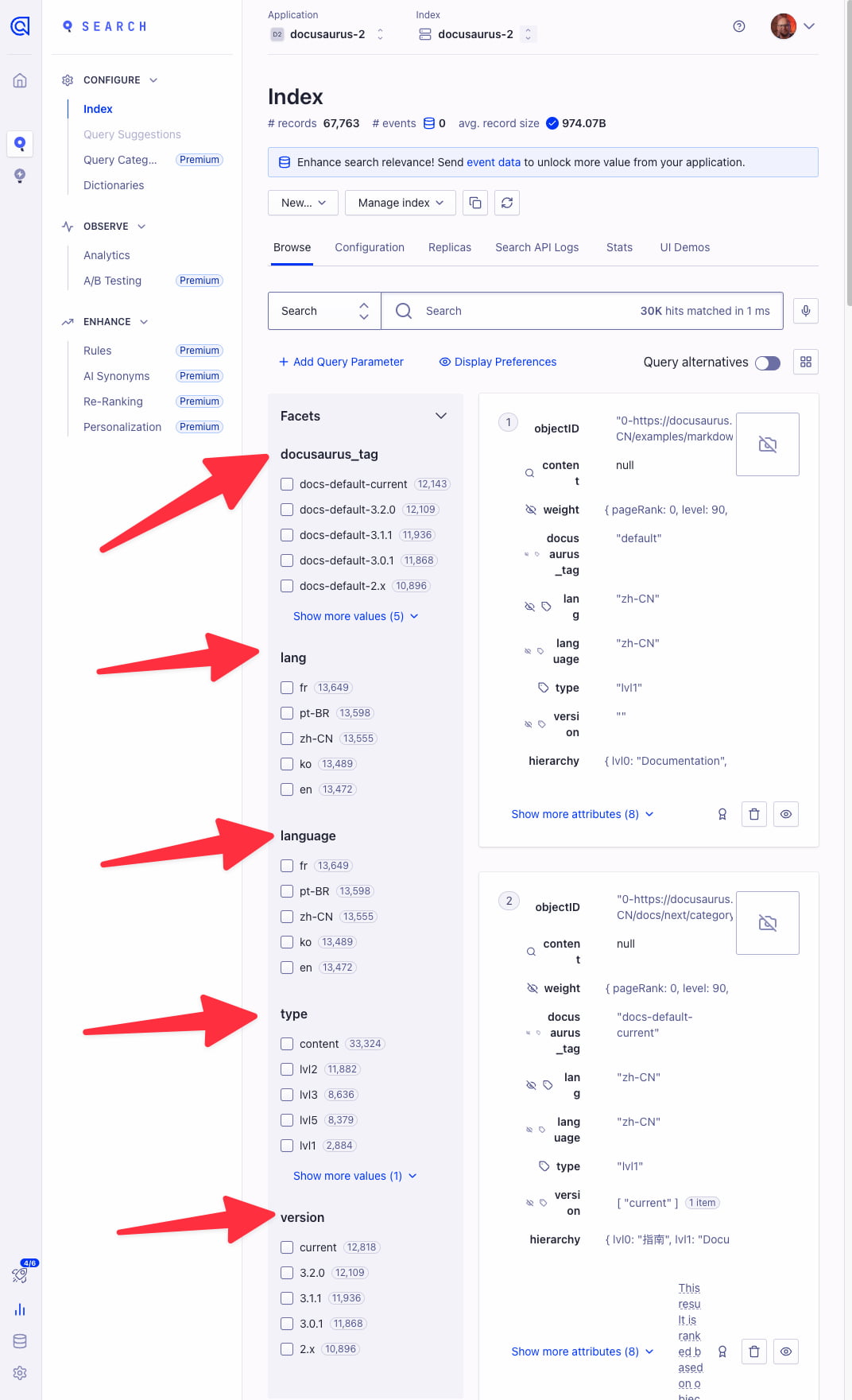
On the Algolia UI, your index should allow to create facet queries on fields docusaurus_tag, language, lang, version, type, as shown in the screenshot below:

Alternatively, if you disable Contextual Search with {contextualSearch: false} (which we don't particularly recommend), Docusaurus will not use facet queries, and you should start seeing results.
We recommend a specific crawler configuration for a good reason. We cannot support you if you choose to use a different configuration.
You can fix index configuration problems by following those steps:
- Use the recommend crawler configuration
- Delete your index through the UI
- Trigger a new crawl through the UI
- Check your index is recreated with the appropriate faceting fields:
docusaurus_tag,language,lang,version,type - See that you now get search results, even with Contextual Search enabled
サポート
The Algolia DocSearch team can help you figure out search problems on your site.
You can reach out to Algolia via their support page or on Discord.
Docusaurus also has an #algolia channel on Discord.
👥 Typesense DocSearchを使用する
Typesense DocSearch works similar to Algolia DocSearch, except that your website is indexed into a Typesense search cluster.
Typesense is an open source instant-search engine that you can either:
- Self-Host on your own servers or
- Use the Managed Typesense Cloud service.
Similar to Algolia DocSearch, there are two components:
- typesense-docsearch-scraper - which scrapes your website and indexes the data in your Typesense cluster.
- docusaurus-theme-search-typesense - a search bar UI component to add to your website.
Read a step-by-step walk-through of how to run typesense-docsearch-scraper here and how to install the Search Bar in your Docusaurus Site here.
👥 ローカル検索を使用する
検索インデックスが小さく、ユーザがアクセスしたときにブラウザにダウンロードさせられるようなウェブサイトに対しては、ローカル検索プラグインを使用することができます。
You'll find a list of community-supported local search plugins listed here.
👥 独自の検索機能を使用する
独自の検索機能を使用するには、@docusaurus/theme-classic内のSearchBarコンポーネントをスウィズリングしてください。
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
bun run swizzle @docusaurus/theme-classic SearchBar
これにより、プロジェクトフォルダ内にsrc/theme/SearchBarというファイルが作成されます。 開発サーバを再起動しコンポーネントを編集すれば、Docusaurusが独自のSearchBarコンポーネントを使用するようになることが確認できます。
注:代わりに、Algolia SearchBarからスウィズリングを行い、そこから独自の検索コンポーネントを作成することもできます。